Desenhando a experiência do aprendizado online potencializado com inteligência artificial.
A AIO é uma plataforma de estudos para o Enem que utiliza inteligência artificial para fazer um diagnóstico da situação do aluno e auxilia no direcionamento dos estudos. A partir de um simulado reduzido o algoritmo encontra, além da nota TRI, os assuntos que o aluno tem maior dificuldade a partir dos padrões de erros, então novas listas de exercícios são disponibilizados referentes aos assuntos levantados como dificuldade, os assuntos em que o desempenho do aluno melhora são substituídos por novas dificuldades encontradas nos padrões de erro.
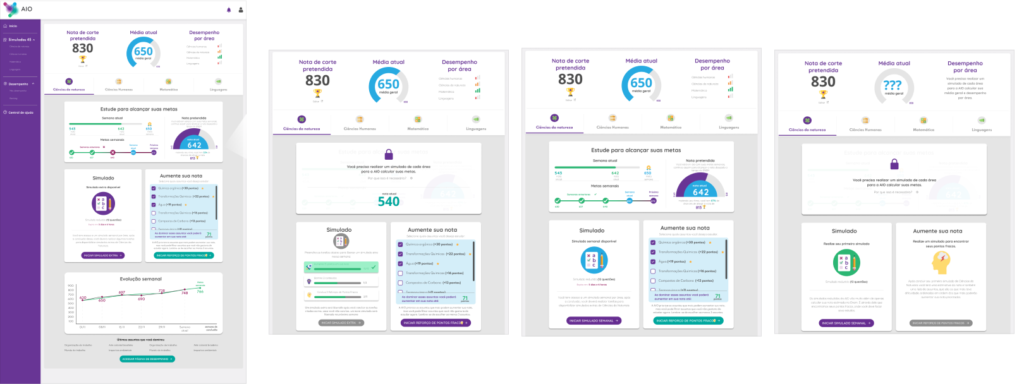
Desde minha chegada, onde a plataforma era basicamente um MVP, identifiquei que a maior dificuldade para o aluno era diferenciar quando ele estava fazendo um simulado reduzido e quando estava praticando os assuntos levantados como dificuldades.
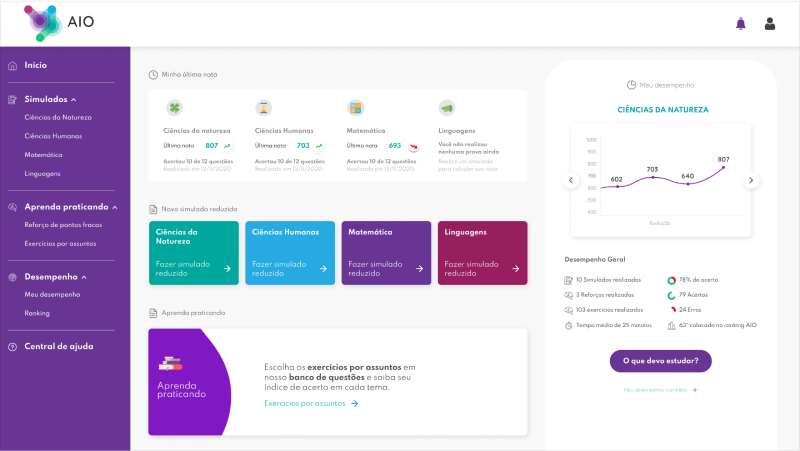
Validamos algumas hipóteses, como a dúvida em identificar a diferença entre os simulados, além de ouvir algumas sugestões dos alunos para plataforma. Essa foi uma das nossas primeiras versões para a tela inicial da plataforma. Com um menu lateral, gráfico com a evolução e valores das notas, além do acesso para os simulados e os exercícios de reforço apresentados de forma separada.
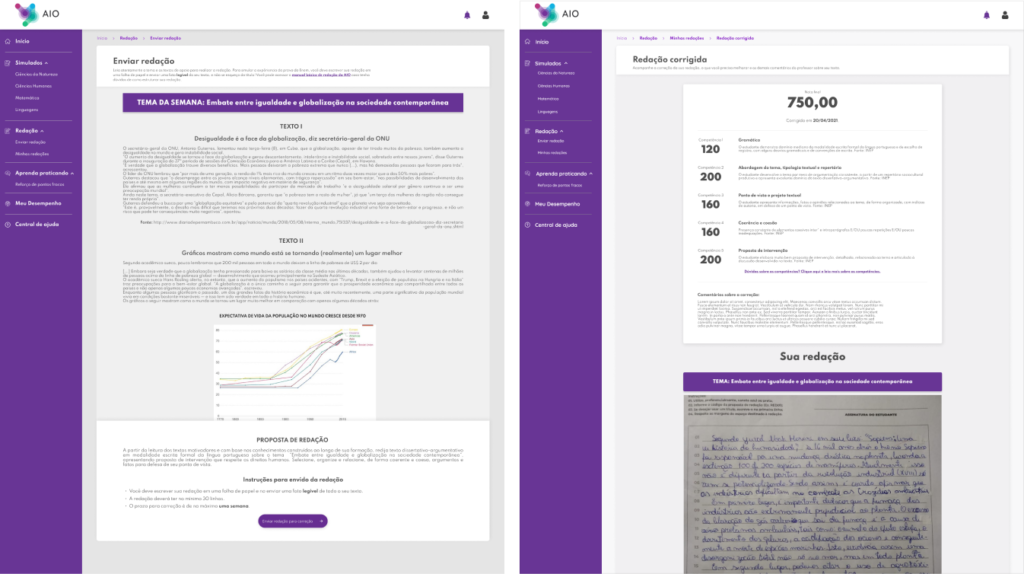
Redação
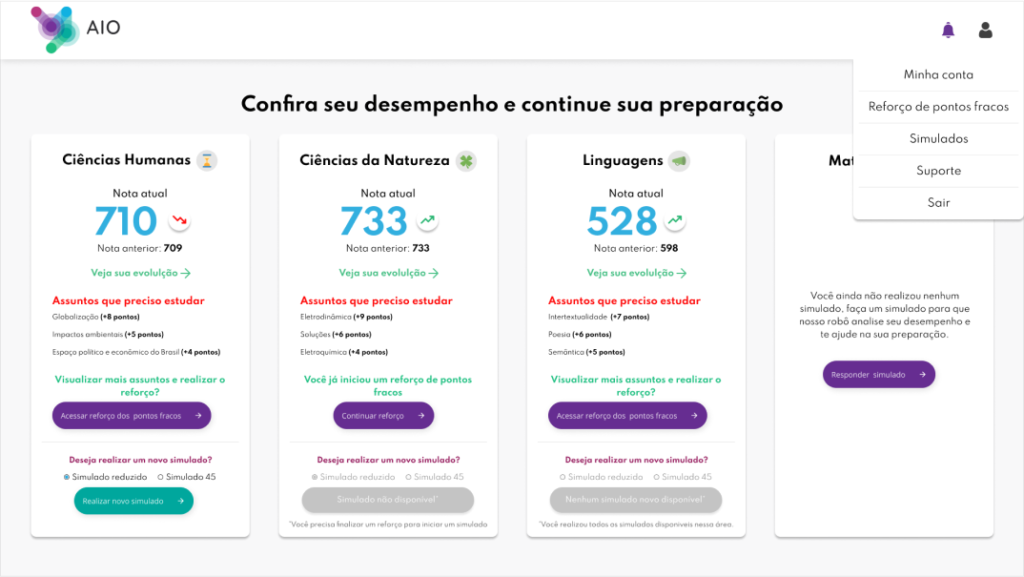
Para fazer essa mudança, onde o algoritmo também trabalharia com metas para o aluno, além da consulta sobre qual curso/nota de corte busca alcançar, precisaríamos também da nota da Redação, para que o algoritmo fizesse a divisão correta das metas dentro da realidade de cada aluno. Pelo fato da falta de correção de redação ser uma grande objeção de compra, adicionamos a opção de correção em nossa plataforma, antes mesmo de avançar nos pontos de gamification e na mudança de dinâmica. Hoje o aluno já encontra as seguintes interfaces no ar: